library(shiny)
ui <- fluidPage(
tags$head(
tags$head(HTML("<title>TFL Builder</title>")),
tags$head(tags$link(rel="icon", href="favicon.ico"))
)
)
server <- function(input, output, session) {
}
shinyApp(ui, server)4 Shiny 헤더 커스텀
- Shiny 에서의 Favicon과 Title은 설정하는 것이 좋다.
Title panel을 사용해도 좋지만 bslib이나 shiny.fluent와 같은 다른 레이아웃을 사용하는 경우 HTML 태그를 이용하여 커스텀 해야한다.- favicon에 쓰인
favicon.ico는app.R과 동일한 디렉토리의 있는www/디렉토리에 위치한다.
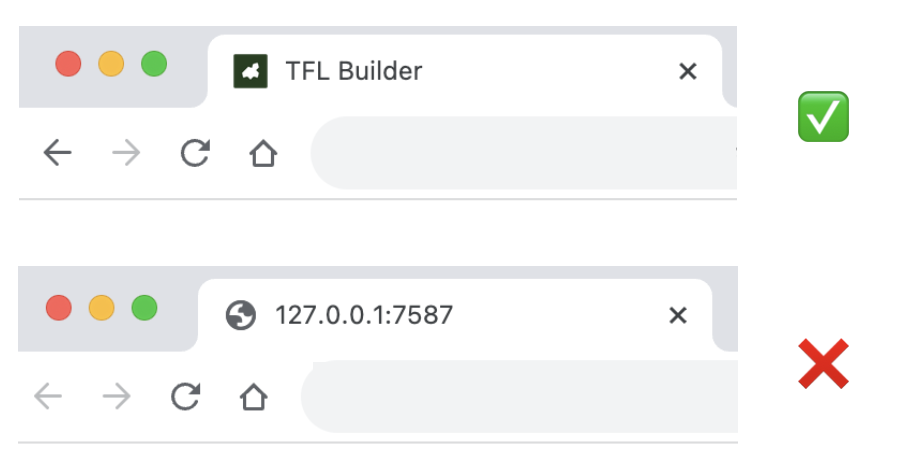
4.1 헤더를 설정한 코드
4.2 헤더를 설정하지 않는 코드
library(shiny)
ui <- fluidPage()
server <- function(input, output, session) {
}
shinyApp(ui, server)
Favicon 생성
Favicon 생성을 위해 무료 서비스를 활용을 권장한다.