DropdownMenuItemType <- function(type) { # nolint
JS(paste0("jsmodule['@fluentui/react'].DropdownMenuItemType."), type)
}5 Dropdown Group
5.1 Dropdown Group Header
shiny.fluent의 dropdown은 fluent UI에서 가능한 그룹 헤더를 지원하지 않음.

이를 위해 2가지를 해아한다.
- 코드를 선언
- Dropdown에
itemType = DropdownMenuItemType("Header")추가
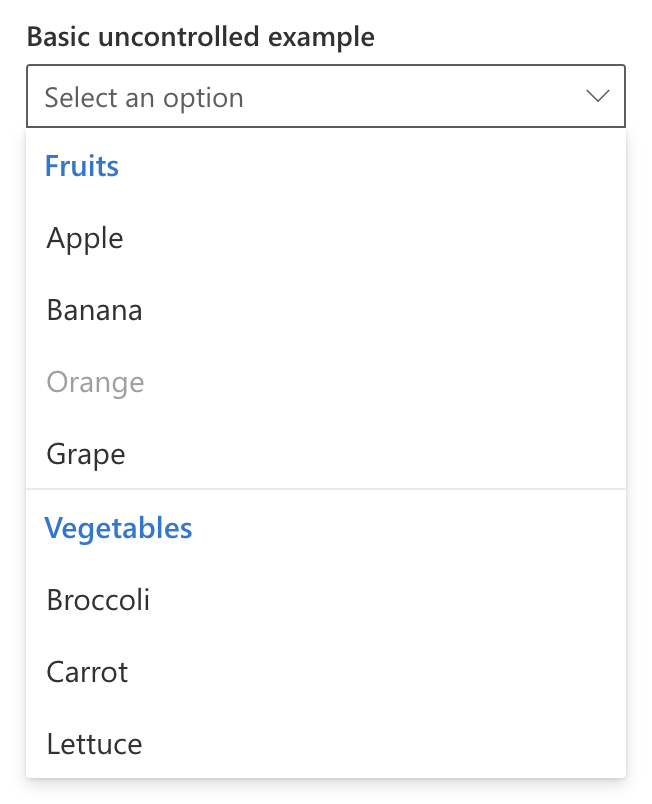
Dropdown.shinyInput(
inputId = ns("fruit"),
label = "Searchable Fruit Selector",
multiSelect = TRUE,
placeholder = "Placeholder",
options = list(
list(key = "-", text = "Fruits", itemType = DropdownMenuItemType("Header")),
list(key = "apple", text = "Apple"),
list(key = "banana", text = "Banana"),
list(key = "-", text = "Vegetables", itemType = DropdownMenuItemType("Header")),
list(key = "broccoli", text = "Broccoli"),
list(key = "carrot", text = "Carrot")
)
)5.2 Minimal Reprex Code
library(shiny)
library(shiny.fluent)
DropdownMenuItemType <- function(type) { # nolint
JS(paste0("jsmodule['@fluentui/react'].DropdownMenuItemType."), type)
}
ui <- fluentPage(
div(
style = "height: 100%; width: 50%; margin:auto",
Dropdown.shinyInput(
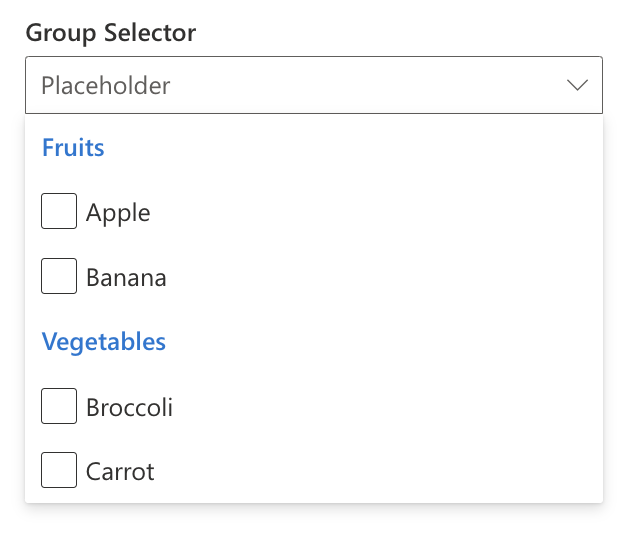
inputId = "dropdown",
label = "Group Selector",
multiSelect = TRUE,
placeholder = "Placeholder",
options = list(
list(key = "-", text = "Fruits", itemType = DropdownMenuItemType("Header")),
list(key = "apple", text = "Apple"),
list(key = "banana", text = "Banana"),
list(key = "-", text = "Vegetables", itemType = DropdownMenuItemType("Header")),
list(key = "broccoli", text = "Broccoli"),
list(key = "carrot", text = "Carrot")
)
)
)
)
server <- function(input, output, session) {
}
shinyApp(ui, server)